2019-02-16 Sat
おもちゃを作成してますが,作成の過程でモニターするために,LCDが必要でした。
今までは,空中配線でその都度間に合わせていましたが,
何度も同じことをするので,一つ,ケースに組み込んだ物をつくって
おくことにしました。
できれば,3V(乾電池)から5Vで動作させたいので,以前作った。
ローコストLCDシリアル通信モニターを参考に
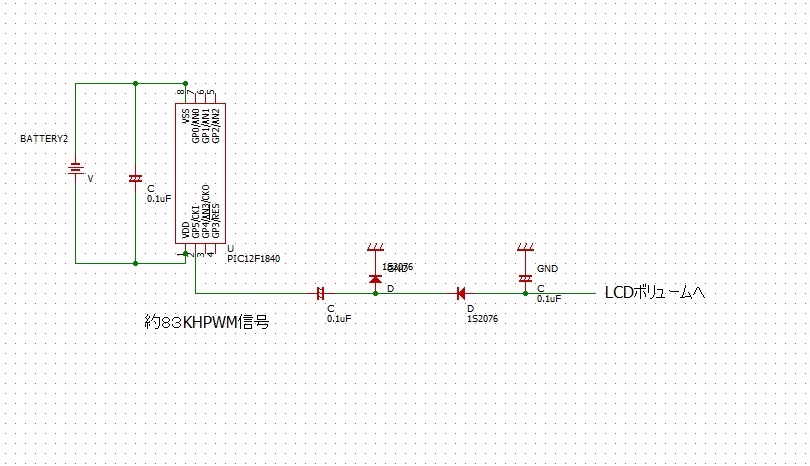
LCDのバックライト用にチャージポンプ回路を組み込むことにしました。
諸兄の回路をパクらせていただきましたが,制作の過程で,
なかなかうまくいかず,二つ同じような物をつくりました。
よく調べてみたら,最初のも正常にうごいてました。
二つ作ることになったのは,PWM信号がうまくでてるのか,オシロ
で確認しましたが,信号をうまく取り出せなかったからです。
それで,もう一つ作ることになりました。よく調べて見たら,
二つとも正常に動作してました。
当たり前なのかもしれませんが,チャージポンプ回路からでている
負電源をオシロで確認しようとあれこれやりましたが,確認できま
せんでした。これ,きっとあたりまえなんでしょうね。テスターで
確認すると,だいたい理論値通りの数値がでていたので,
よしとしました。
諸兄は,UART関係やら設定やらチャージポンプのための発信等
を一つのICでしてましたが,発信だけが必要なので,小さくピン数が少ない
12F1840で専用発信回路を組みました。
といっても,諸兄のパクリです。

まだ,
(本日,既存の回路に組み込んでみたら,
きちんと表示されましたので,誤配線等はなかったようです。)
3Vで動作したので,大丈夫かなと思います。
全面と中身です。
2019-02-13 Wed
◯天や◯onのお店で,同じ商品の値段を比べてみると,お店によって,ばらつきがあります。
まあ,そのお店の考えなので,仕方ないのでしょうが,表題のPIC
を購入するにあたって,ちょっとびっくりです。
A店 PIC12F1840-E/P 130円(税込み)
M店 PIC12F1840-E/P 213円(税抜き)
倍近い違いですね。
ただ,M店については,3000円以上の購入で,送料無料に
なるので,魅力ですが,個別の品目の値段は,高めですね。
---追記---
表題のICを注文しましたが,同時にICソケットも購入しまいた。
一個100円と高いな,と思いました。が,またまた,やって
しまいました。
なんと,なんと,ピッチの違うソケットでした。
ああああーー,ですね。おっちょこちょいの自分に嫌気が・・・・
再購入でしょうかね。
2019-01-28 Mon
おもちゃを作るのに,またPICをいじってます。ただ,その過程で,またまた,どつぼにはまりました。
どちらもLCDでの表示のプログラムなのですが・・・・・・・。
一つは,何のことはないのですが,x軸,y軸,の表記を逆にしていま
した。これでは,正しく表記できないですよね。
lcd_setCursor(8, 0);
とやるところを
lcd_setCursor(0, 8);
とやっていました。
もう一つもLCDの表示なのですが,LCDの表示が,1桁の表示から
4桁の表示になると,以後,一桁の表示にならなくなるというもので
した。
センサーがだめなのか,LCDの表示のプログラムがまずいのか
あれこれなやみましたが,原因がやっとわかりました。
G:45→G:4095
となった後,2桁の表示にすると,
G:3695
のように表示され,前回表示の95の部分が残ってしまうという
ことでした。
左詰めにする簡単な関数を作って解決しました。
2019-01-21 Mon
また,あれこれやりくて,手元にあったLCD表示ができるように,組み立て,セットをしました。
プログラム自体は,それほど難しいものではなく,諸兄の
プログラムを,XC8コンパイラーのV2.0に移植しました。
ただ,使ったPICがこれまた手元にある16F627Aですので,
2カ所ほどどつぼにはまりました。
なんのことはない,当初,内部クロックの設定ができなかった
のです。
違うPICでつかっていた
OSCCON
を使っていたのです。16F627Aには,このレジスタはありません。
OSCCONに当たるのが,
PCON
のレジスタでした。最初,使って多コンパイラーをv1.3からv2.0
にしたために,仕様が変更になったのかと思いましたが,いくら
さがしても,OSCCONなるものがヘッダーファイルにもみあたらず,
約一日はまりました。分かれば簡単ですね。
PCONbits.OSCF=1
の設定で,内部クロックの4MHZに設定できました。
この辺も,マニュアルみればよかったのですね。
今日,プログラムを書き込み,無事動きました。
もう一つはまったのは,
ADCON1
を使ったことです。これもあたりまえですね,
CMCON
を使えばよかったことです。この辺もキット,マニュアルをよく
よめばすんなりだったのでしょうね。
2019-01-07 Mon
=====高さの調整=====PC用
.twentyseventeen-front-page.has-header-image .custom-header-media,
.twentyseventeen-front-page.has-header-video .custom-header-media,
.home.blog.has-header-image .custom-header-media,
.home.blog.has-header-video .custom-header-media {
height: 1200px;
height: 100vh;
max-height: 100%;
overflow: hidden;
}
のmax-height: 100%;を300pxへ
これで高さ300pxになりますが、画像の位置調整が必要になるかも?
その場合
style.cssの1730行目あたり
@supports ( object-fit: cover ) {
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-video .custom-header-media iframe,
.has-header-image:not(.twentyseventeen-front-page):not(.home) .custom-header-media img {
height: 100%;
left: 0;
-o-object-fit: cover;
object-fit: cover;
top: 0;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
transform: none;
width: 100%;
}
}
のheight: 100%;を500pxとかに変更して調整(数値はお好みで)
あと以下も調整
style.cssの1674行目あたり
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-video .custom-header-media iframe {
position: fixed;
height: auto;
left: 50%;
max-width: 1000%;
min-height: 100%;
min-width: 100%;
min-width: 100vw; /* vw prevents 1px gap on left that 100% has */
width: auto;
top: 50%;
padding-bottom: 1px; /* Prevent header from extending beyond the footer */
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
のmin-height: 100%;を100pxとかに変更して調整(数値はお好みで)
2019-01-07 Mon
raspberryPiにインストールしたwordpressのテンプレートをいろいろいじってます。
「Twenty Seventeen」というテーマですが,私の能力ではかなり
手強く,やはり頼りになるのが,諸兄のHPの記載です。
今,ヘッダーテーマの画像の高さを調整すべくいろいろやってます。
何カ所かいじらないとだめなようで,特に,PC用と携帯用の表示では,
いじる場所が違うようで,面倒です。
それに,諸兄のHPには,カスタマイズするときは,必ず子テーマ
を作って,それをいじるようにとありますが,これが,また面倒です。
全体のスタイルの変更には,style.cssというファイルを弄りますが
子テーマは,基本,親テーマの設定を引き継ぎますから,基本,
設定を書き加えることで編集しますので,細かい変更は,親テーマ
のstyle.cssをいじるようです。(この辺の認識に謝りあるかもしれ
ませんが・・・・・・・・・。)
ということで,忘れないように,諸兄の設定を書き写しておきます。
====高さの調整=====
携帯用
追加CSSで。
.has-header-image.twentyseventeen-front-page .custom-header,
.has-header-video.twentyseventeen-front-page .custom-header,
.has-header-image.home.blog .custom-header,
.has-header-video.home.blog .custom-header {
display: table;
height: 300px;
height: 40vh; /* 100vh --> 40vh 高さの比率 */
width: 100%;
}
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-video .custom-header-media iframe {
position: absolute; /* fixed –> absolute イメージの見え方の設定 */
height: auto;
left: 50%;
max-width: 1000%;
min-height: 100%;
min-width: 100%;
min-width: 100vw;
width: auto;
top: 50%;
padding-bottom: 1px;
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
2018-12-28 Fri
格安SIMのOCNモバイルONEを使ってます。このOCNのメールがやっと便利に使えるようになります。
2018年7月より,IMAPメールに対応するとあったOCNのメール
ですが,のびのびになっていて,今日確認したら,対応ができて
いました。
IMAPメールだと,PCと携帯のメールが一元管理できます。ただ
その分,電池の消耗が携帯では多くなるとのアナウンスもあり
ましたが,便利に使えます。
一番不便だったのが,IPHONメールには,振り分け機能が
デフォルトではないことです。
これをカバーするのにいままでは,ibisMailなるアプリを使って
振り分けをしていました。
IMAPメールだと,携帯で振り分けたものが,PCでも反映され
るようになります。もちろん,携帯で,フォルダーを作成して
もPCでも反映されます。
私は,この方が好きです。これと真逆なのが,gmailで,gmail
は,フラグをつけて,そのフラグによって振り分け等をやって
いるようで,本体のメールは,変更がないようです。
どちらがいいかは,好みでしょうね。
2018-12-23 Sun
やっとwordpressが動くようになりました。
画面の体裁もだいたい思ったようにできました。
ただ,どのくらいの書き込みができるようでしょうかね。
32GbのSDカードなので,ちょっと心配があります。
それと,表示の速度ですね。やはりもたもたしてるようです。
下記がraspberryPi運用のURLです
http://mabo.mabou.org/
まあ,あまり代わり映えしないですけどね。
2018-12-17 Mon
過日,100円ショップにて,30万円たまる貯金缶を購入してきました。
この貯金缶に,入れようと,今まで,貯めていた小銭を数え
てみると,10円硬貨が750枚以上ありました。
早速銀行に行って500円硬貨に両替してきました。
当たり前ですけど,手数料を取られました。
硬化100枚までは手数料はかかりませんが,それ以上は,
かかるとのことで,324円の手数料がかかりました。
当たり前なんでしょうが,今日も勉強しました。
30万円たまる貯金缶ですが,そのまま使えば30万ですが,
銀行で両替したり,口座にいれたりすると,299,676円
になってしまいます。
当たり前でしょうけど,なんでも,お金がかかるんですね。
TOP PAGE △








