2016-07-08 Fri
Lチカをするべくあれこれやってます。ただ,Lチカをするのであれば,比較的簡単にできます。
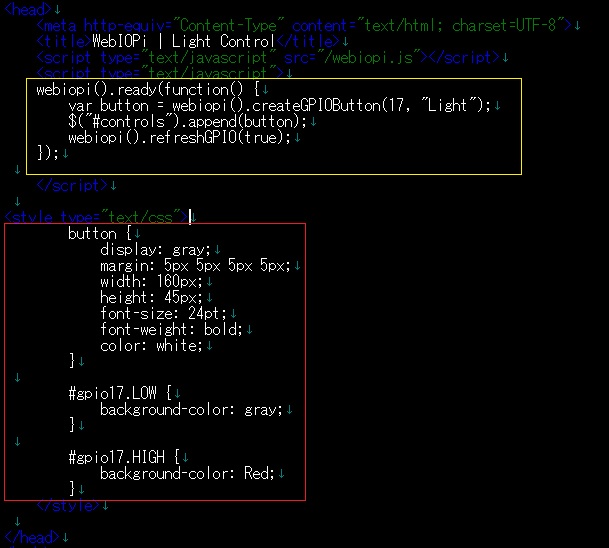
html(javascript)の部分に,

黄色の枠にjavascriptを書いて,それにともなう表示の変更を
赤枠のstyleの部分に,書けば大丈夫のようです。
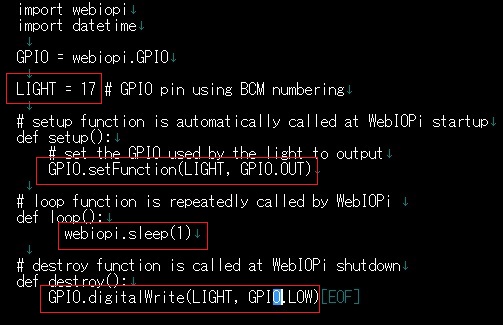
それから,pythonのスクリプトに

使用ピンの明示,使用ピンの設定,ループの指定,終末の処理,
を指定するだけです。
単に,Lチカするだけなら,簡単にできますが,自分の思った
動作をさせようとすると,とたんに難しくなります。また,自分
の考えた手法でコーディングするのも,かなり難しいです。
その原因は,javascriptの記述方法が面倒なのと,jQueryと
呼ばれる事前に準備されているライブラリー?の使い方が
全く分からないためです。
HP上でボタンやらスライダーは,比較的抵抗なく作成でき
ます。pythonの処理の部分もなんとなく大丈夫です。
ただ,HP上からイベント(マウスクリック等)に応じた情報
を伝える部分の記述方法が,難しです。
TOP PAGE △










