おもちゃを作成してますが,作成の過程でモニターするために,
LCDが必要でした。
今までは,空中配線でその都度間に合わせていましたが,
何度も同じことをするので,一つ,ケースに組み込んだ物をつくって
おくことにしました。
できれば,3V(乾電池)から5Vで動作させたいので,以前作った。
ローコストLCDシリアル通信モニターを参考に
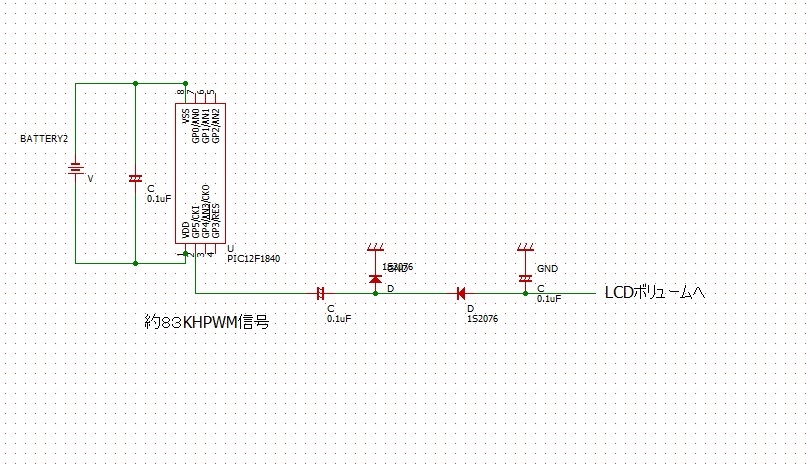
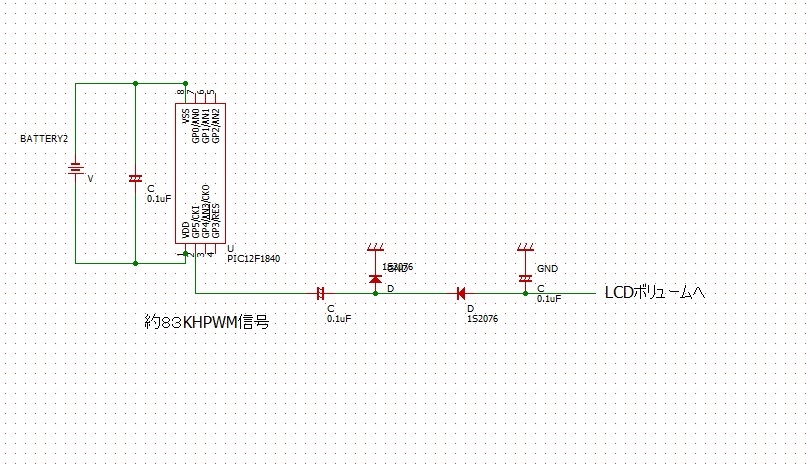
LCDのバックライト用にチャージポンプ回路を組み込むことにしました。
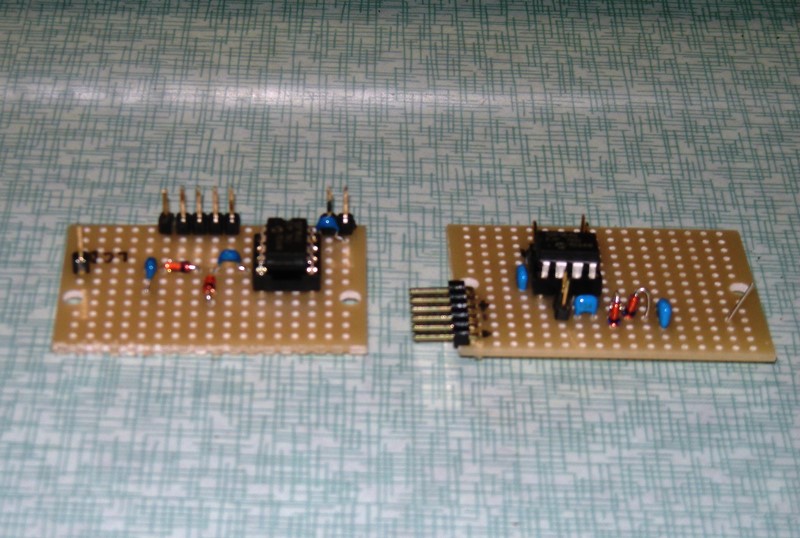
諸兄の回路をパクらせていただきましたが,制作の過程で,
なかなかうまくいかず,二つ同じような物をつくりました。

よく調べてみたら,最初のも正常にうごいてました。
二つ作ることになったのは,PWM信号がうまくでてるのか,オシロ
で確認しましたが,信号をうまく取り出せなかったからです。
それで,もう一つ作ることになりました。よく調べて見たら,
二つとも正常に動作してました。
当たり前なのかもしれませんが,チャージポンプ回路からでている
負電源をオシロで確認しようとあれこれやりましたが,確認できま
せんでした。これ,きっとあたりまえなんでしょうね。テスターで
確認すると,だいたい理論値通りの数値がでていたので,
よしとしました。
諸兄は,UART関係やら設定やらチャージポンプのための発信等
を一つのICでしてましたが,発信だけが必要なので,小さくピン数が少ない
12F1840で専用発信回路を組みました。
といっても,諸兄のパクリです。

まだ,完全な動作確認はしていませんが,バックライトは,
(本日,既存の回路に組み込んでみたら,
きちんと表示されましたので,誤配線等はなかったようです。)
3Vで動作したので,大丈夫かなと思います。
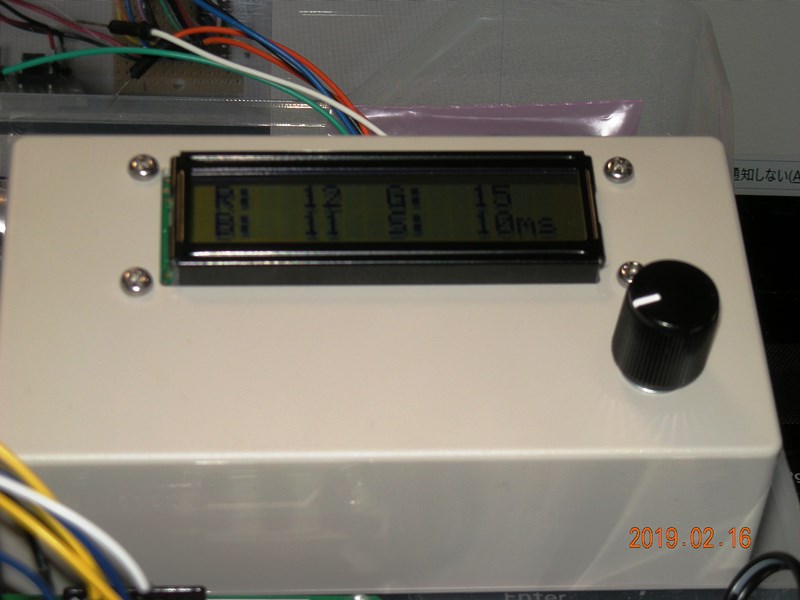
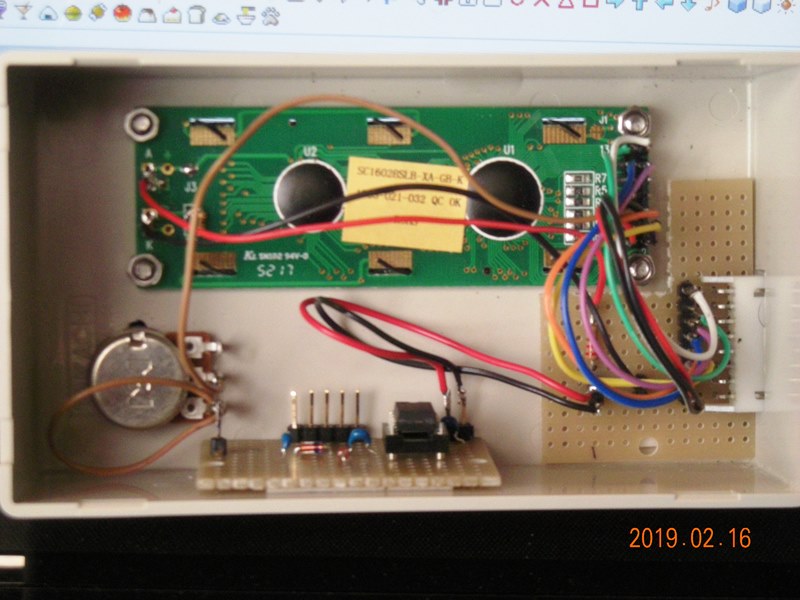
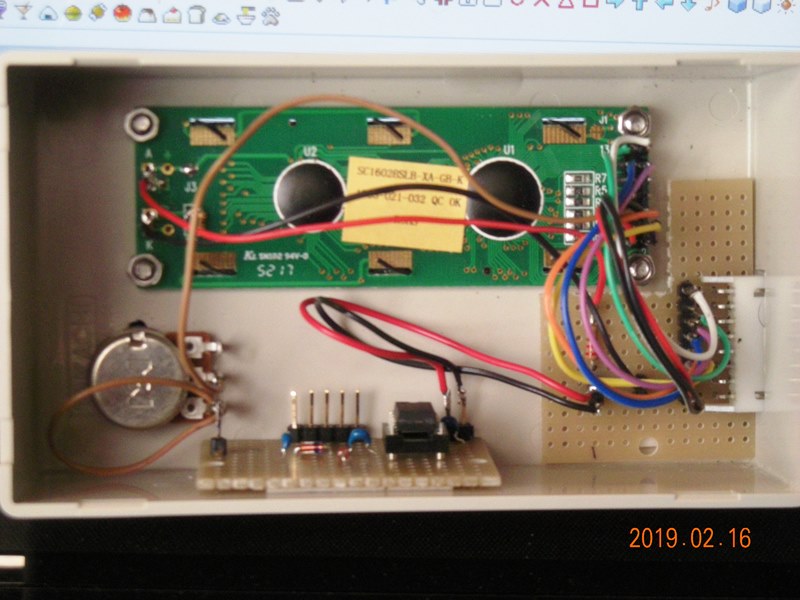
全面と中身です。