PICをあれこれいじってます。
ところが,昨日,突然,PICへの書き込みができなくなりました。
思いつくこと全てやりましたが,だめでした。
それで,PICKITが故障かなと思い,安いの早速ポチりました。
夜,また試してみようと,あれこれやると,
原因が判明しました。PICと基盤接続の自作のコードの一本が
コネクターの部分で,断線してました。
あーあ,あーあ,
ジェジェジェジェッ
でした・・・・・。
おもちゃの作成(5)---I2C LCD ACM1602
制作のついてでに,手元にあるI2CインターフェースのLCD
をケースに入れて動作を確認しました。
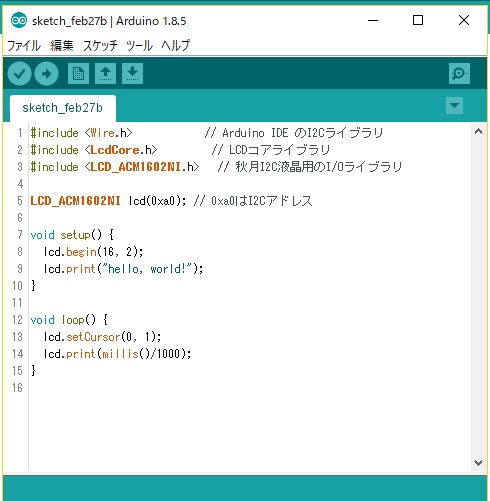
PICのプログラムを組んでももかったのですが,デバック等
多少手こずりそうだったので,諸兄のHPにあったaruduino
をパクりで,動作を確認しました。
諸兄の作られたaruduinoのACM1602用のライブラリーも
そのまま使わせていただきました。あっけなく完動いたしまし
た。
諸兄の配線図では,ACM1602とaruduinoを直接つないで
いるようでしたが,念のため,間にレベル変換の基板をいれ
て,接続しました。これ必要ないのかもですね。
諸兄の配線図では,A4とA5を3.3Vにプルアップして,LCD
に直接つないでいるようでした。このへんの詳細がちょっと
分かりません。
とりあえず動きましたので,これから,ボチボチPICの方も,
プログラム見ていきたいと思います。
おもちゃの作成(4)---おもちゃの正体
おもちゃの作成を初めて何日か過ぎました。
やっと,だいたい完成です。
おもちゃは,なんのことはない,ポケモンgoプラス
という,ポケモンをボタン一つで捕獲できる器具を,自動で,
動作できるようにしたものです。
このポケモンgoプラスの中身を,諸兄のHPを参考に,
スイッチと振動モーターの結線を引き出し,フォットセンサー
で読み取った光に応じて,フォットカプラーにて,引き出し
た線を短絡させるという動作を,自動で行うようにしたものです。
諸兄のHPのように短絡させただけで,自動化できるのですが,
ちょっと,面白みがないので,手に入った光センサーと組み合わ
せて作りました。
ちょっと,大きいのですが,プラスチックの箱にいれて,遊んで
みる予定です。
おもちゃの作成(3)---プロトタイプ?完成
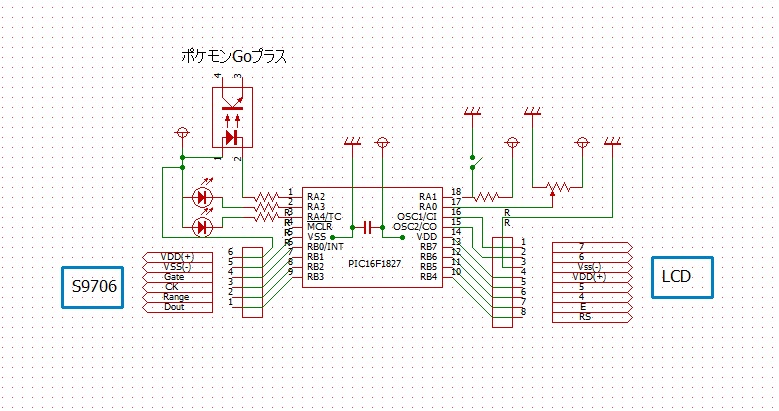
備忘録で,回路図の掲載です。
冗長なプログラムですが,掲載します。
あっちこっち,ゴミが残ってますし,一貫した表記では,
ないですね。その時の気分で,細かい部分が変わってしまいまし
た。
そうそう,回路図書いていて,フォットカプラーとタクトスイッチ
が逆になってること気がつきました。
回路図が間違いですね。面倒なので,そのままです。
LCDの接続には,全部で8本の結線が必要です。
I2C方式だと,半分の4本で済みます。
手元にI2C用のLCDもあるので,LCDのライブラリー
も諸兄のページを参考に作っておこうかと思います。
ついでにケースにいれときますかね。
おもちゃの作成(2)---プロトタイプ?完成
このところ取り組んでいたおもちゃのプロトタイプがほぼ完成
しました。
完成の前に,いくつかはまりました。今日は,AD変換の配線
にはまりました。
電気の基礎ができてる方は,こんなことはないのでしょうが,
AD変換がうまくいかなく,もがきました。
原因は,なんのことはない,AD変換のボリュームは,分圧して
ることを忘れていました。つまり,-側の配線をしていません
でした。こんな知識もないのか,とちょっとがっかりしました。
それと,センシングが微妙で,光源にセンサーが近すぎると
緑成分と青成分の両方に感応してしまいます。センシングの
時間を短くすると感度が悪くなるしで,ちょっと,いたちごっご
でした。
ただ,それぞれの色を感知するときは,その色の数値が
他の色の数値より多くなるので,プログラムで処理しまし
た。
備忘録のために,回路図,プログラム等,順次掲載しようと
思います。
作ったおもちゃはなんのことはない,青と緑のLEDの光を感知
して,感知した色を点灯させて,外部スイッチ(フォットカプラー)
をONにするという単純なものです。
外部スイッチをONにする時間と点灯LEDの時間,をどうするか
迷いましたが,外部スイッチをONにする時間とLEDをONに
する時間は,0.1秒程度にしました。
それと,長い時間その色を感知すると,0.1秒点灯の繰り返し
になりますので,一度,点灯させたら,1秒程度やすませる
というようなプログラムにしました。
単純に delay を使ってもよかったのですが,その間,センシング
も止まるので,割り込みを使って,約1秒の待ち時間をつくって
みました。
おもちゃの作成---チャージポンプ回路
おもちゃを作成してますが,作成の過程でモニターするために,
LCDが必要でした。
今までは,空中配線でその都度間に合わせていましたが,
何度も同じことをするので,一つ,ケースに組み込んだ物をつくって
おくことにしました。
できれば,3V(乾電池)から5Vで動作させたいので,以前作った。
ローコストLCDシリアル通信モニターを参考に
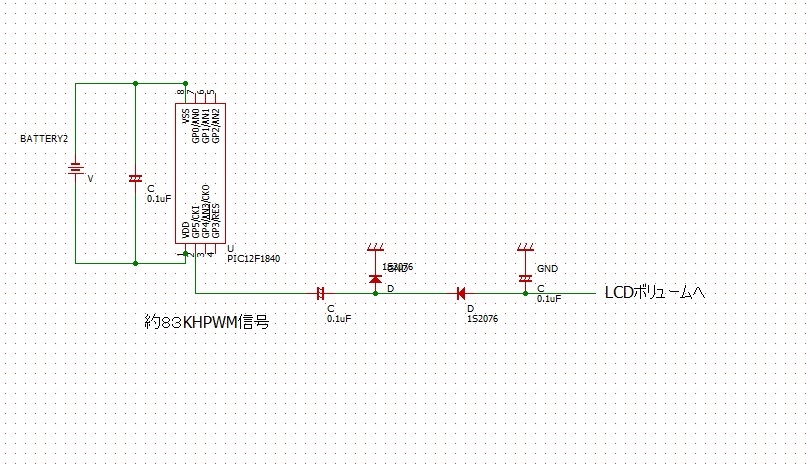
LCDのバックライト用にチャージポンプ回路を組み込むことにしました。
諸兄の回路をパクらせていただきましたが,制作の過程で,
なかなかうまくいかず,二つ同じような物をつくりました。
よく調べてみたら,最初のも正常にうごいてました。
二つ作ることになったのは,PWM信号がうまくでてるのか,オシロ
で確認しましたが,信号をうまく取り出せなかったからです。
それで,もう一つ作ることになりました。よく調べて見たら,
二つとも正常に動作してました。
当たり前なのかもしれませんが,チャージポンプ回路からでている
負電源をオシロで確認しようとあれこれやりましたが,確認できま
せんでした。これ,きっとあたりまえなんでしょうね。テスターで
確認すると,だいたい理論値通りの数値がでていたので,
よしとしました。
諸兄は,UART関係やら設定やらチャージポンプのための発信等
を一つのICでしてましたが,発信だけが必要なので,小さくピン数が少ない
12F1840で専用発信回路を組みました。
といっても,諸兄のパクリです。
まだ,完全な動作確認はしていませんが,バックライトは,
(本日,既存の回路に組み込んでみたら,
きちんと表示されましたので,誤配線等はなかったようです。)
3Vで動作したので,大丈夫かなと思います。
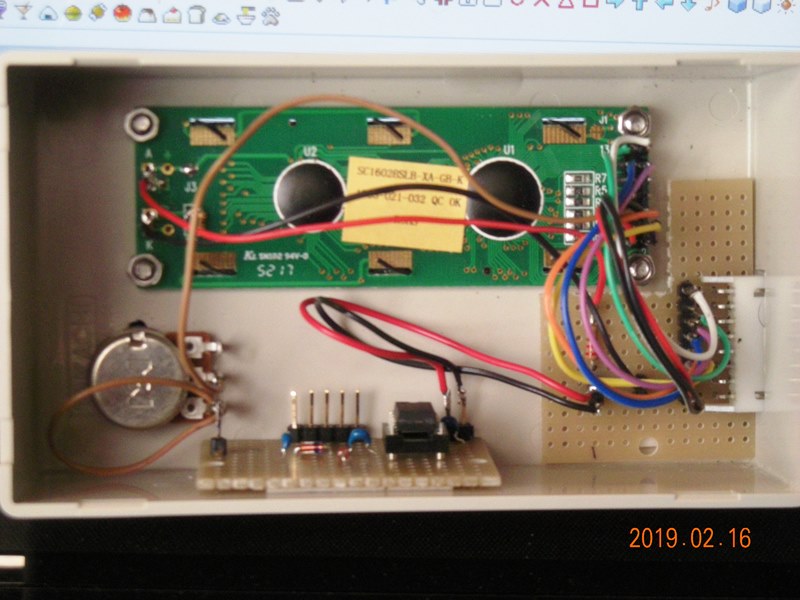
全面と中身です。
---PIC どつぼにまたはまりました。
おもちゃを作るのに,またPICをいじってます。
ただ,その過程で,またまた,どつぼにはまりました。
どちらもLCDでの表示のプログラムなのですが・・・・・・・。
一つは,何のことはないのですが,x軸,y軸,の表記を逆にしていま
した。これでは,正しく表記できないですよね。
lcd_setCursor(8, 0);
とやるところを
lcd_setCursor(0, 8);
とやっていました。
もう一つもLCDの表示なのですが,LCDの表示が,1桁の表示から
4桁の表示になると,以後,一桁の表示にならなくなるというもので
した。
センサーがだめなのか,LCDの表示のプログラムがまずいのか
あれこれなやみましたが,原因がやっとわかりました。
G:45→G:4095
となった後,2桁の表示にすると,
G:3695
のように表示され,前回表示の95の部分が残ってしまうという
ことでした。
左詰めにする簡単な関数を作って解決しました。
---PIC 16F627A の内部クロック設定 PCONレジスタ
また,あれこれやりくて,手元にあったLCD表示ができるように,
組み立て,セットをしました。
プログラム自体は,それほど難しいものではなく,諸兄の
プログラムを,XC8コンパイラーのV2.0に移植しました。
ただ,使ったPICがこれまた手元にある16F627Aですので,
2カ所ほどどつぼにはまりました。
なんのことはない,当初,内部クロックの設定ができなかった
のです。
違うPICでつかっていた
OSCCON
を使っていたのです。16F627Aには,このレジスタはありません。
OSCCONに当たるのが,
PCON
のレジスタでした。最初,使って多コンパイラーをv1.3からv2.0
にしたために,仕様が変更になったのかと思いましたが,いくら
さがしても,OSCCONなるものがヘッダーファイルにもみあたらず,
約一日はまりました。分かれば簡単ですね。
PCONbits.OSCF=1
の設定で,内部クロックの4MHZに設定できました。
この辺も,マニュアルみればよかったのですね。
今日,プログラムを書き込み,無事動きました。
もう一つはまったのは,
ADCON1
を使ったことです。これもあたりまえですね,
CMCON
を使えばよかったことです。この辺もキット,マニュアルをよく
よめばすんなりだったのでしょうね。
===wordpressのカスタマイズ (2)===
=====高さの調整=====
PC用
.twentyseventeen-front-page.has-header-image .custom-header-media,
.twentyseventeen-front-page.has-header-video .custom-header-media,
.home.blog.has-header-image .custom-header-media,
.home.blog.has-header-video .custom-header-media {
height: 1200px;
height: 100vh;
max-height: 100%;
overflow: hidden;
}
のmax-height: 100%;を300pxへ
これで高さ300pxになりますが、画像の位置調整が必要になるかも?
その場合
style.cssの1730行目あたり
@supports ( object-fit: cover ) {
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-video .custom-header-media iframe,
.has-header-image:not(.twentyseventeen-front-page):not(.home) .custom-header-media img {
height: 100%;
left: 0;
-o-object-fit: cover;
object-fit: cover;
top: 0;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
transform: none;
width: 100%;
}
}
のheight: 100%;を500pxとかに変更して調整(数値はお好みで)
あと以下も調整
style.cssの1674行目あたり
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-video .custom-header-media iframe {
position: fixed;
height: auto;
left: 50%;
max-width: 1000%;
min-height: 100%;
min-width: 100%;
min-width: 100vw; /* vw prevents 1px gap on left that 100% has */
width: auto;
top: 50%;
padding-bottom: 1px; /* Prevent header from extending beyond the footer */
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
のmin-height: 100%;を100pxとかに変更して調整(数値はお好みで)
===wordpressのカスタマイズ (1)===
raspberryPiにインストールしたwordpressのテンプレートをいろいろ
いじってます。
「Twenty Seventeen」というテーマですが,私の能力ではかなり
手強く,やはり頼りになるのが,諸兄のHPの記載です。
今,ヘッダーテーマの画像の高さを調整すべくいろいろやってます。
何カ所かいじらないとだめなようで,特に,PC用と携帯用の表示では,
いじる場所が違うようで,面倒です。
それに,諸兄のHPには,カスタマイズするときは,必ず子テーマ
を作って,それをいじるようにとありますが,これが,また面倒です。
全体のスタイルの変更には,style.cssというファイルを弄りますが
子テーマは,基本,親テーマの設定を引き継ぎますから,基本,
設定を書き加えることで編集しますので,細かい変更は,親テーマ
のstyle.cssをいじるようです。(この辺の認識に謝りあるかもしれ
ませんが・・・・・・・・・。)
ということで,忘れないように,諸兄の設定を書き写しておきます。
====高さの調整=====
携帯用
追加CSSで。
.has-header-image.twentyseventeen-front-page .custom-header,
.has-header-video.twentyseventeen-front-page .custom-header,
.has-header-image.home.blog .custom-header,
.has-header-video.home.blog .custom-header {
display: table;
height: 300px;
height: 40vh; /* 100vh --> 40vh 高さの比率 */
width: 100%;
}
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-video .custom-header-media iframe {
position: absolute; /* fixed –> absolute イメージの見え方の設定 */
height: auto;
left: 50%;
max-width: 1000%;
min-height: 100%;
min-width: 100%;
min-width: 100vw;
width: auto;
top: 50%;
padding-bottom: 1px;
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}