/**********************************************************
*数字セット
*
***********************************************************/
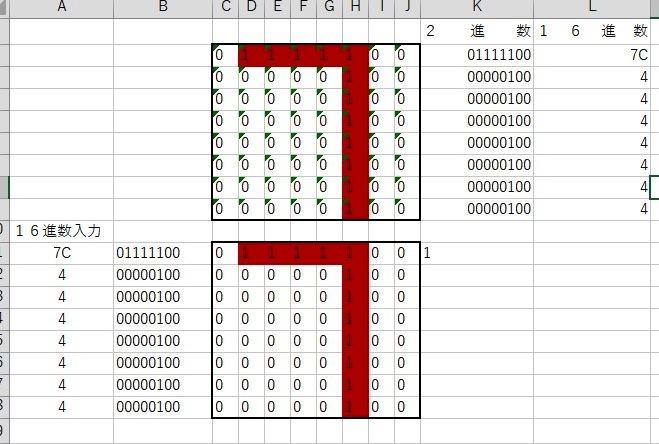
uint8_t suuji[12][8]={{0x0,0x38,0x28,0x28,0x28,0x28,0x38,0x0},//0
{0x0,0x10,0x10,0x10,0x10,0x10,0x10,0x0},//1
{0x0,0x38,0x8,0x38,0x20,0x20,0x38,0x0},//2
{0x0,0x38,0x8,0x38,0x8,0x8,0x38,0x0},//3
{0x0,0x28,0x28,0x38,0x8,0x8,0x8,0x0},//4
{0x0,0x38,0x20,0x38,0x8,0x8,0x38,0x0},//5
{0x0,0x38,0x20,0x38,0x28,0x28,0x38,0x0},//6
{0x0,0x38,0x28,0x8,0x8,0x8,0x8,0x0},//7
{0x0,0x38,0x28,0x38,0x28,0x28,0x38,0x0},//8
{0x0,0x38,0x28,0x38,0x8,0x8,0x38,0x0},//9
{0x0,0x0,0x10,0x0,0x0,0x10,0x0,0x0},//:
{0x0,0x0,0x0,0x0,0x0,0x0,0x0,0x0}};//""
/***************************************************************
*number_set(int y,int x,string num)
*
***************************************************************/
void number_set(int y,int x,String ch){
int num;
if(ch=="0"){num=0;}
if(ch=="1"){num=1;}
if(ch=="2"){num=2;}
if(ch=="3"){num=3;}
if(ch=="4"){num=4;}
if(ch=="5"){num=5;}
if(ch=="6"){num=6;}
if(ch=="7"){num=7;}
if(ch=="8"){num=8;}
if(ch=="9"){num=9;}
if(ch=="10"){num=10;}
int u_num=(x-1)/8+1;
if((x % 8)==0){
x=8;
}
else{
x=x % 8;
}
switch (x){
case 8:
case 7:
case 6:
case 5:
case 4:
case 3:
for(int i=1;i<9;i++){
if(bitRead(suuji[num][i-1],5)){
bitSet(dot_hoji[u_num][i],x-1);
}
else{
bitClear(dot_hoji[u_num][i],x-1);
}
if(bitRead(suuji[num][i-1],4)){
bitSet(dot_hoji[u_num][i],x-2);
}
else{
bitClear(dot_hoji[u_num][i],x-2);
}
if(bitRead(suuji[num][i-1],3)){
bitSet(dot_hoji[u_num][i],x-3);
}
else{
bitClear(dot_hoji[u_num][i],x-3);
}
}
break;
case 2:
for(int i=1;i<9;i++){
if(bitRead(suuji[num][i-1],5)){
bitSet(dot_hoji[u_num][i],x-1);
}
else{
bitClear(dot_hoji[u_num][i],x-1);
}
if(bitRead(suuji[num][i-1],4)){
bitSet(dot_hoji[u_num][i],x-2);
}
else{
bitClear(dot_hoji[u_num][i],x-2);
}
if(u_num>1){
if(bitRead(suuji[num][i-1],3)){
bitSet(dot_hoji[u_num-1][i],7);
}
else{
bitClear(dot_hoji[u_num-1][i],7);
}
}
}
break;
case 1:
for(int i=1;i<9;i++){
if(bitRead(suuji[num][i-1],5)){
bitSet(dot_hoji[u_num][i],x-1);
}
else{
bitClear(dot_hoji[u_num][i],x-1);
}
if(u_num>1){
if(bitRead(suuji[num][i-1],4)){
bitSet(dot_hoji[u_num-1][i],7);
}
else{
bitClear(dot_hoji[u_num-1][i],7);
}
if(bitRead(suuji[num][i-1],3)){
bitSet(dot_hoji[u_num-1][i],6);
}
else{
bitClear(dot_hoji[u_num-1][i],6);
}
}
}
break;
}
for(int i=1;i<9;i++){
switch (u_num){
case 1:
maxTransfer(0,0);
maxTransfer(0,0);
maxTransfer(0,0);
maxTransfer(i,dot_hoji[1][i]);
digitalWrite(CS_PIN, HIGH);
break;
case 2:
maxTransfer(0,0);
maxTransfer(0,0);
maxTransfer(i,dot_hoji[2][i]);
maxTransfer(i,dot_hoji[1][i]);
digitalWrite(CS_PIN, HIGH);
break;
case 3:
maxTransfer(0,0);
maxTransfer(i,dot_hoji[3][i]);
maxTransfer(i,dot_hoji[2][i]);
maxTransfer(0,0);
digitalWrite(CS_PIN, HIGH);
break;
case 4:
maxTransfer(i,dot_hoji[4][i]);
maxTransfer(i,dot_hoji[3][i]);
maxTransfer(0,0);
maxTransfer(0,0);
digitalWrite(CS_PIN, HIGH);
}
}