今年18回目の芝刈り。汗をかきました。今回は,前回からちょっと間があきました。刈り後を見ると,ある
場所だけ茶色くみえるところがあります。もしかして,この部分は,成長が早くて,軸狩りになってるのでし
ょうか。ちょっとわかりませんがよく見るとサッチが軸に沢山ついているようです。
成長が終わって,茶色くなってきたら,今年は,きっちり,サッチをとりたいと思います。
芝刈りーー今年第17回目
「ノータッチ泡ハンドソープ」の修理
ミューズのノータッチ泡ハンドソープを使ってましたが,急に赤LEDが点滅するようになりました。ダメもと
で分解修理することにしました。
検索すると諸兄のサイトに分解方法がでてましたので,分解しました。
分解している過程で,赤外線LEDから出ている配線が,根本から断線していました。これが原因?と,手持ち
のものと交換してみました。
見事,復活。
交換した赤外線LEDをよっくみると,洗剤がかかるのか,内部まで,腐食していました。
結構故障をするようで,YouTubeにも,修理方法があれこれ,掲載されています。
修理にあたって,もとの部品を再利用するつもりでしたが,写真の左側(-側)が根本から腐食しておれてい
たので,手持ちの赤外線LEDを使いました。
芝刈りーー今年第16回目
芝刈りーー今年第15回目
芝刈りーー今年第14回目
芝刈りーー今年第13回目
今年13回目の芝刈りをしました。8月中旬になって,やや成長が鈍ってきました。我が家の芝は,
高麗芝(多分)とティフトンの二種類が植えてありますが,両方とも成長がやや鈍りました。また,
ティフトンの方は,サッチがたまってきたのか,床とどこと茶色になっています。今年は,サッチ
取りを十分にしませんでしたが,来年度は,しっかりとりたいと思います。
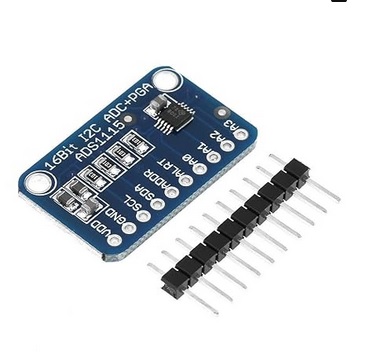
IOT再びーESP32編(14)ーーー静電容量水位計に向けてーーADS1115-
超音波センサーによる水位計は,測定が安定しないので,ひとまず休止して,静電容量測定による水位計をい
じってみたいと思います。それにともなって,ESP32は,ADC機能がいまいちということなので,ADC の基
盤,ADS1115をいじってみることにしました。
この基盤は,分解能が16ビットありますので,結構精密に変換できて,接続もI2Cなので,4本だけ接続す
ればいいので,お手軽です。また,ESP32 用にライブラリーもあるので,お手軽です。ただ,本当に理解す
るには,ライブラリーを使わないで,使われているIC に直接書き込みをした方がいいのでしょうね。ちょっ
と,それは気力がないので,ライブラリー使用です。
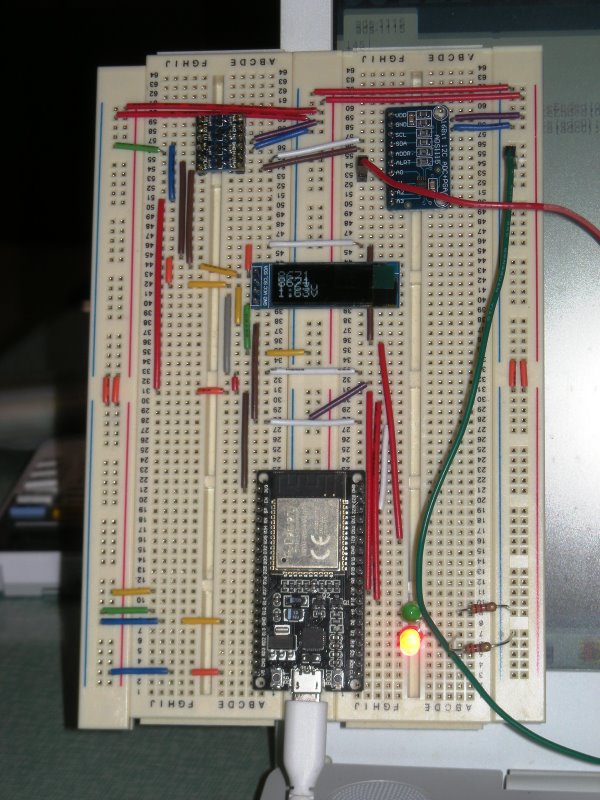
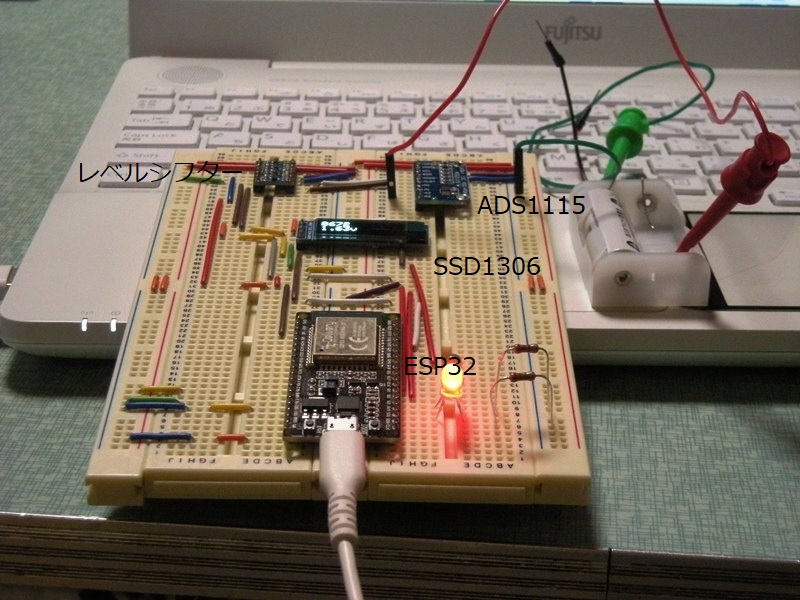
例のごとくブレッドボードで,ESP32,ADS1115,SSD1306,レベルシフター,を配線しました。
ADS1115とSSD1306はI2C接続なので,並列につなげればいいので,お手軽です。
それほど時間はかかりませんでしたが,ADS1115 の配線でちょっとはまりました。スケッチ例の注意には記
載があったのですが,測定できるのは,ADS1115の Vdd+0.3Vmax の記載があるのをみおとしてました。
5Vラインを測定しても,約 4.0V の表示かできないので,あれこれやりました。
すぐに原因判明しました。
SSD1306の電源に合わせて 3.3V で動作させてました。急遽,レベルシフターをいれて,5Vで動作させる
と,正しく測定できました。写真は,乾電池を測定してるところです。はっきりしませんが,OLED には,
1.63 Vと表示されてます。
まだ,やっていませんが,差動入力にすると,プラスマイナスを逆につないでも,マイナス何ボルトの表示
が可能です。
今回使ったスケッチですが,このスケッチは,測定に必要ない余分なヘッダーファイルをインクルードしていま
す。
// 必要なライブラリのインクルード
#include <wifi.h>
#include <wire.h>
#include <adafruit_gfx.h>
#include <adafruit_ssd1306.h>
#include <adafruit_ads1x15.h>
//ADS1115 ADS(0x48);
Adafruit_ADS1115 ads;
byte hdr, data_h, data_l, chksum;
String inputString = "";
// ピンの定義
#define wifyOn 4 // wify 接続OK
#define wifyOff 2 // wify 未接続
#define OLED 18 // OLDE 表示・非表示
//OLED
#define OLED_RESET -1
#define SCREEN_ADDRESS 0x3C ///< See datasheet for Address; 0x3D for 128x64, 0x3C for 128x32
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 32 // OLED display height, in pixels
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
// WiFi接続情報--固定アドレス用
const char* ssid = "***********";
const char* password = "***********";
const IPAddress ip(192, 168, 2, 30);
const IPAddress gateway(192, 168, 2, 2);
const IPAddress subnet(255, 255, 255, 0);
const IPAddress dns1(192, 168, 2, 2);
// セットアップ関数
void setup() {
//入出力ピン設定
pinMode(wifyOn, OUTPUT);
pinMode(wifyOff, OUTPUT);
pinMode(OLED,INPUT_PULLUP);
digitalWrite(wifyOn, LOW);
digitalWrite(wifyOff, HIGH);
Serial.begin(115200); // シリアル通信の開始
Serial2.begin(9600,SERIAL_8N1,16,17);
ads.begin();
//OLED開始
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
display.display();
delay(2000); // Pause for 2 seconds
// Clear the buffer
display.clearDisplay();
//OLED初期設定
display.setTextSize(2); // Draw 2X-scale text
display.setTextColor(SSD1306_WHITE);
display.print(F("Wify set"));
display.display();
// WiFi接続
if (!WiFi.config(ip,gateway,subnet,dns1)){
Serial.println("Failed to configure!");
}
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
digitalWrite(wifyOn, HIGH);
digitalWrite(wifyOff, LOW);
display.clearDisplay();
display.setCursor(0, 0);
display.print(F("Wify con"));
display.display();
}
// メインループ
void loop() {
digitalWrite(wifyOn, HIGH);
digitalWrite(wifyOff, LOW);
ads.setGain(GAIN_TWOTHIRDS);
int16_t adc0;
float volts0;
adc0 = ads.readADC_SingleEnded(0);
volts0 = ads.computeVolts(adc0);
Serial.print("AIN0: ");
Serial.print(adc0);
Serial.print(" ");
Serial.print(volts0);
Serial.println("v");
display.clearDisplay();
display.setCursor(0, 0);
display.println(adc0);
display.print(volts0);
display.print("v");
display.display();
delay(500);
digitalWrite(wifyOn, LOW);
digitalWrite(wifyOff, HIGH);
delay(500);
}
芝刈りーー今年第12回目
IOT再びーESP32編(14)ーーープログラムの修正(A0221AT)防水超音波センサー
テストを繰り返していますが,なかなか安定した測定結果がえられませんでした。データの変動の幅がおおき
かったり値が変化しなかったりとしたため,あれこれとやりました。夜茶の間いろいろやっていると,比較的
安定した結果になるようでしたが,その原因が分かりました。測定結果が安定してないので,センサー部分を
見ると,水滴がかぶっていました。元々防水なので,水滴は大丈夫なはずですが,水滴が付いているため,測
定に影響があるような気がします。もともと超音波センサーは,超音波を発して,その反射が帰ってくるまで
の時間を計測して,距離を算出してますので,水滴がついていると,超音波の発信,受信に影響があるのかも
しれません。
センサー部分の水滴を拭き取ってみると,ほぼ正確な反応が返るようになりました。あれこれスケッチをいじ
ましたが,平均をとらなくても大丈夫なようですので,平均はとらずに運用してみようと思います。
ただ,英語のマニュアルをみてみると,レスポンスが帰るまで,100~300msとあるので,書き込みをし
てから,300msの休止(delay(300);)をいれました。
float measureDistance_2() {
char m[50];
int Sw;
Serial2.write("S");
delay(300);
if (Serial2.available())
{
hdr = (byte)Serial2.read();
if (hdr == 255){
data_h = (byte)Serial2.read();
data_l = (byte)Serial2.read();
chksum = (byte)Serial2.read();
if (chksum == ((hdr + data_h + data_l)&0x00FF)){
distance = data_h * 256 + data_l;//距離計算
new_distance=distance/10;
dtostrf(new_distance, 6, 1, m);//
Serial.print(m);
Serial.println(" cm");
if(digitalRead(OLED)==HIGH){//OLED表示ONの時
display.clearDisplay();
display.setCursor(0, 0);
display.println("rest= ");
display.print(m);
display.println(" cm");
display.display();
}
}
}
}
delay(100);
return distance/10;//cmを返す
}超音波センサーなので,明るさは関係ないと思うのですが,検証をするのは,蛍光灯の下が大いのですが,そ
の影響もあるのでしょかね。
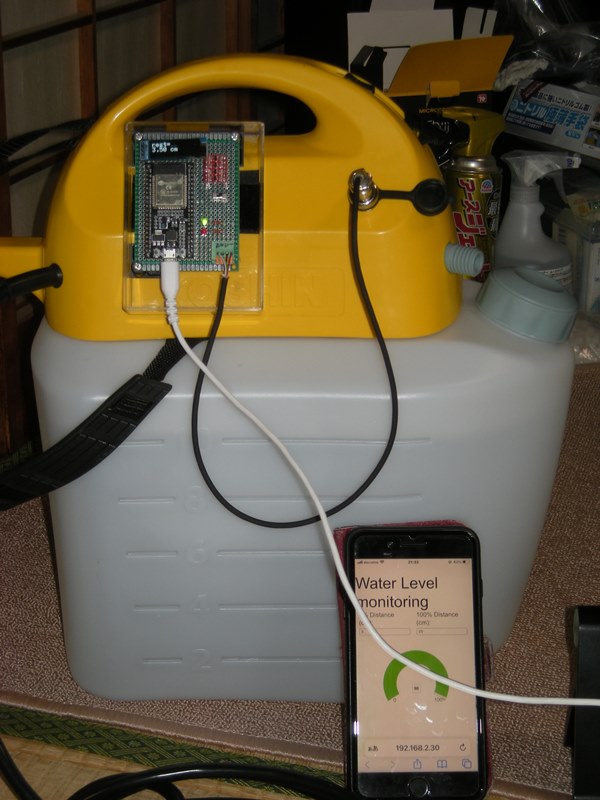
茶の間で検証の様子です。水が噴霧機に入ってるので,おっちょこちょいの私は,こぼさないかヒヤヒヤして
ます。