昨日,crontab にて,定期的に実行する,設定をしました。本日,IPアドレスの変化にともなって,メッ
セージがきちんととどきました。

Messaging API でグローバルIPの通知 ラズベリーパイ
ハードルが高いと思っていたMessaging APIで,メッセージを送ることがやっとできました。といっても,諸
兄の丸パクリ寄せ集めです。ただ,その過程で,今までよりも少し,Linux 関連の知識が増えたように思い
ます。
今回使ったのは,シェルスクリプトと呼ばれる一種のプログラムで,MS-DOS時代のバッチファイルのような
感じのものです。前から,存在は分かっていたのですが,今回の作業過程で,理解がふかまりました。これも
貴重な情報を掲載してくれている様々な諸兄のおかげです。
シェルスクリプ私なりに作成しましたが,大きく分けて,お二人の方の合体です。一人はグローバルIPを取
得する部分,お一人はメーッセージを送る部分,をかいていたので,それを自分なりにアレンジして合体し
て動かしました。
#!/bin/sh
#IPアドレスの取得
newip=`curl -s inet-ip.info`
for i in `seq 5`
do
if [ "$newip" = '' ]; then
newip=`curl -s inet-ip.info`
fi
done
if [ "$newip" = '' ]; then
exit 1
fi
#IPアドレスが変化したら,メッセージを送る。
oldip=`cat /home/mabo52/pgip`
if [ $oldip != $newip ]; then
echo "$newip" > /home/mabo52/pgip
curl -X POST \
-H 'Content-Type:application/json' \
-H 'Authorization: Bearer {#公式アカウントで取得したTOKEN}' \
-d '{
"to": "#公式アカウントで取得したID",
"messages":[
{
"type": "text",
"text": "IPアドレスが変わりました。IP='$newip'"
}
]
}' https://api.line.me/v2/bot/message/push
fiこれを実行してみると見事メッセージが送れましたので,久しぶりに,「やったー」になりました。
このスクリプトでは,pgip というグローバルIPを保存するファイルをあらかじめ同じ階層に作成
しておく必要があります。元のスクリプトでは,この保存ようのファイルがあるかないかのチェック
をいれてありますが,私のでは省いてあります。このファイルに実行権を与えて,あとは,crontab
にスケジュールを記載して,定期的に実行すればOKになります。
グローバルIPの取得に関しては,
https://blog.n-hassy.info/2022/03/line-notify-from-raspi/
を,メッセージの送信かんしては,
https://news.mynavi.jp/techplus/article/linebot-2/
をほぼ,丸パクリさせてもらいました。公式アカウントの取得では,
https://zenn.dev/kou_pg_0131/articles/line-push-text-message
参考にさせていただきました。
ただ公式アカウントの作成では,
ログイン
↓
プロバイダーを作成する
までは,うまくいったのですが,この段階では,ビジネスアカウントの設定が不完全だったので,次の段階の
チャンネルの作成
に手間取ってしまいました。作成の手順が参考にしたHPとは若干違っていたのか,何とかできました。
以前は,LINE Notify のIDとトウクンで,LINE Notifyにメッセージを送る感じ
でしrたが,今回は,
ビジネスアカウントを作成
↓
作成したアカウントと友達になる。
↓
作成の過程で取得したトウクンとIPを保存Dでビジネスアカウントにメッセージを送る
一手間かかったように思います。ただ,ビジネスアカウントの無料のコースでは,一月にメッs-ジ
を200通しか送れません。まあ,グローバルIPの通知に使うのには,十分でしょうね。
まだ,スケジュールは組んでないのですが,この後,スケジュールを組んで,動作確認して,運用ですね。
ラズベリーパイ(3B) MJPG-STREAMER再構築
何日前からか,居間のの監視カメラ代わりに使っていたラズベリーパイの調子がおかしくなりました。このラ
ズベリーパイの設定をしたのが2016年7月ですから,8年近く,休みなく動いていてくれました。何のメ
インテナンスもしなかったので,当然かなと思います。MJPG-STREAMERのソフトの動きがカクカクになった
り,そもそも,動かなくなったりで,何度も再起動を繰り返して,だましだましつかってましたが,2,3,
日前に起動しなくなりました。
という訳で,ラズベリーパイのOSからの再構築いたしました。丸二日ほどかかりました。再構築に時間がか
かたのは,基幹のOSがアップデートされていて,以前参考にしていた諸兄の方法では,エラーがでてしまっ
てうまくいかなかったのが原因です。幸い,新しいOSに対応したやり方を掲載してくれた諸兄がいましたの
で,そこを丸パクリで,なんとか構築いたしました。
ただ,諸兄のページでも,二カ所修正が必要で,ここで,ちょっと躓きました。
〇DEV=”/dev/video1″→→→→DEV=”/dev/video0“
〇WIDTH=1920→→→WIDTH=320 HEIGHT=1080→→→HEIGHT=240
ここを変更して,うまく動くようになりました。また,ベーシック認証がなかったので,
#ベーシック認証の設定
ID=”******” #ベーシック認証用のID
PW=”******” #ベーシック認証用のパスワード
を加筆して,下記のように設定を変更しました。
/mjpg_streamer -i “./input_uvc.so -d $DEV -r $RES -f $FPS” -o “./output_http.so -w ./www -p $PORT”
/mjpg_streamer -i “./input_uvc.so -d $DEV -r $RES -f $FPS” -o “./output_http.so -w ./www -p $PORT -c $ID:$PW“
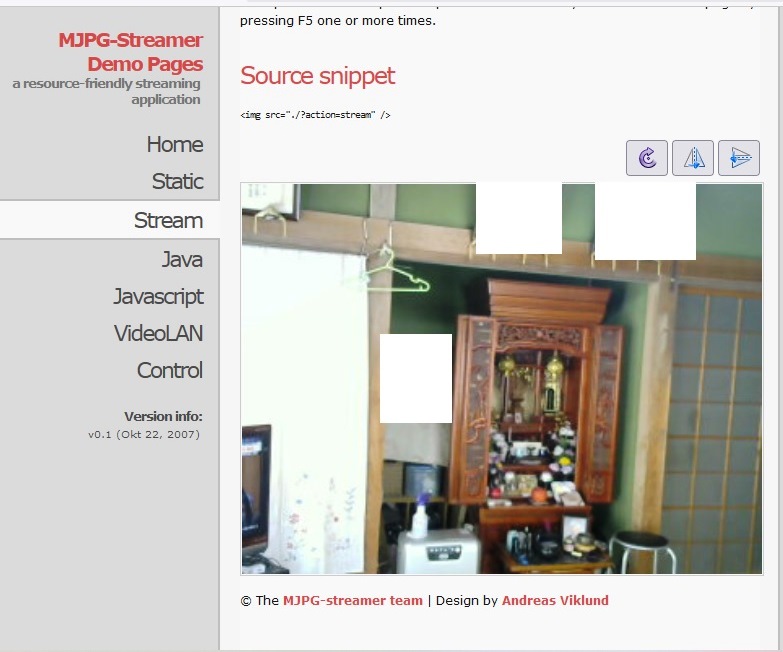
これで,写真のように,居間の様子が,見れるようになりました。

それと,今までは,外出先からも確認できるようにと,グローバルIPの変化を,LINE Notify
で,携帯に送ってましたが,LINE Notifyも3月でサービス終了の連絡がきましたので,変更せざ
るをえなくなりました。
代替え案とし,MessagingAPI が紹介されていましたが,自力で変更するのはちょっとハードル
が高いので,自宅サーバーでも使っていた,DDNS のサービスを使うことにしました。以前は,イエサー
バーを使っていましたが,今回は,無料で使える DDNS Now を使うことにしました。幸い更新の方法もい
くつかあり,crontab を使う方法がありましたので,下記のものをcrontab に登録しました。
0-59 * * * * wget -O DDNSNow_update.log “https://f5.si/update.php?domain=****&password=****”
ログを見てみますと,1分おきにグローバルアドレスをチェックしているようで,うまくいきましたが,
この crontab の設定にも時間がかかり,一度は,OS を入れ替えました。
紆余曲折しましたが,防犯カメラよろしく,外部からも居間の様子を確認できるようになりました。
ただ,安価に確認するのであれば,市販のものを使った方が,はるかにいいと思います。
===wordpressのカスタマイズ (2)===
=====高さの調整=====
PC用
.twentyseventeen-front-page.has-header-image .custom-header-media,
.twentyseventeen-front-page.has-header-video .custom-header-media,
.home.blog.has-header-image .custom-header-media,
.home.blog.has-header-video .custom-header-media {
height: 1200px;
height: 100vh;
max-height: 100%;
overflow: hidden;
}
のmax-height: 100%;を300pxへ
これで高さ300pxになりますが、画像の位置調整が必要になるかも?
その場合
style.cssの1730行目あたり
@supports ( object-fit: cover ) {
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-video .custom-header-media iframe,
.has-header-image:not(.twentyseventeen-front-page):not(.home) .custom-header-media img {
height: 100%;
left: 0;
-o-object-fit: cover;
object-fit: cover;
top: 0;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
transform: none;
width: 100%;
}
}
のheight: 100%;を500pxとかに変更して調整(数値はお好みで)
あと以下も調整
style.cssの1674行目あたり
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-video .custom-header-media iframe {
position: fixed;
height: auto;
left: 50%;
max-width: 1000%;
min-height: 100%;
min-width: 100%;
min-width: 100vw; /* vw prevents 1px gap on left that 100% has */
width: auto;
top: 50%;
padding-bottom: 1px; /* Prevent header from extending beyond the footer */
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
のmin-height: 100%;を100pxとかに変更して調整(数値はお好みで)
===wordpressのカスタマイズ (1)===
raspberryPiにインストールしたwordpressのテンプレートをいろいろ
いじってます。
「Twenty Seventeen」というテーマですが,私の能力ではかなり
手強く,やはり頼りになるのが,諸兄のHPの記載です。
今,ヘッダーテーマの画像の高さを調整すべくいろいろやってます。
何カ所かいじらないとだめなようで,特に,PC用と携帯用の表示では,
いじる場所が違うようで,面倒です。
それに,諸兄のHPには,カスタマイズするときは,必ず子テーマ
を作って,それをいじるようにとありますが,これが,また面倒です。
全体のスタイルの変更には,style.cssというファイルを弄りますが
子テーマは,基本,親テーマの設定を引き継ぎますから,基本,
設定を書き加えることで編集しますので,細かい変更は,親テーマ
のstyle.cssをいじるようです。(この辺の認識に謝りあるかもしれ
ませんが・・・・・・・・・。)
ということで,忘れないように,諸兄の設定を書き写しておきます。
====高さの調整=====
携帯用
追加CSSで。
.has-header-image.twentyseventeen-front-page .custom-header,
.has-header-video.twentyseventeen-front-page .custom-header,
.has-header-image.home.blog .custom-header,
.has-header-video.home.blog .custom-header {
display: table;
height: 300px;
height: 40vh; /* 100vh --> 40vh 高さの比率 */
width: 100%;
}
.has-header-image .custom-header-media img,
.has-header-video .custom-header-media video,
.has-header-video .custom-header-media iframe {
position: absolute; /* fixed –> absolute イメージの見え方の設定 */
height: auto;
left: 50%;
max-width: 1000%;
min-height: 100%;
min-width: 100%;
min-width: 100vw;
width: auto;
top: 50%;
padding-bottom: 1px;
-ms-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
===wordpressのインストール (6)===
やっとwordpressが動くようになりました。
画面の体裁もだいたい思ったようにできました。
ただ,どのくらいの書き込みができるようでしょうかね。
32GbのSDカードなので,ちょっと心配があります。
それと,表示の速度ですね。やはりもたもたしてるようです。
下記がraspberryPi運用のURLです
http://mabo.mabou.org/
まあ,あまり代わり映えしないですけどね。
===wordpressのインストール (5)===
停滞していましたが,wordpressがなんとかインストールできまし
た。
ただし,まだいろいろ不具合があります。
インストールできなかった原因は,mysql(MariaDB)の仕様の
変更でしょうかね。
何回も「root」のパスワードを設定しても,データベースに
パスワードつきでログインできませんでした。
次の二つのHPのおかげで訂正できました。
ラズベリーパイにMariadbをインストールした時のメモ
MariaDBのインストール/初期設定
このページのように以前の形式パスワードの設定をする必要が
あるようです。
use mysql;
delete from user where User=’root’;
delete from user where User=’debian-sys-maint’;
flush privileges;
grant all privileges on *.* to ‘root’@’localhost’ identified
by ‘任意のパスワード’ with grant option;
grant all privileges on *.* to ‘root’@’127.0.0.1’ identified
by ‘任意のパスワード’ with grant option;
grant all privileges on *.* to ‘root’@’::1′ identified
by ‘任意のパスワード’ with grant option;
grant all privileges on *.* to ‘root’@’ホスト名’ identified
by ‘任意のパスワード’ with grant option;
grant all privileges on *.* to ‘debian-sys-maint’@’localhost’ identified
by ‘debian-sys-maintのパスワード’ with grant option;
update user set Create_tablespace_priv=”N”
WHERE User=’debian-sys-maint’ ;
flush privileges;
のようにして,パスワードを設定するようです。それと,
これに合わせて/etc/mysql/debian.cnfを更新する必要があります、
具体的にはuserの所を「debian-sys-maint」にして、
passwordを先程設定したパスワードにして下さい。
をする必要があるようです。「debian-sys-maint」は,
大文字小文字数字の組み合わせの16文字だそうです。
という訳で,ローカルでは,wordpressのページを閲覧できる
ようになりましたが,外部からは,ヘッダーファイル画像が表示
されない等の不具合が残っています。
私としては,
編集→→LAN内
公開→→登録ドメイン
にしたいのでですが,今のところ解決していません。
一番の解決方法は,ルーターを
ヘアピンNAT対応
のものに変えることでしょうね。あるいは,ネットへのアクセスを
プロキシサーバー経由にするかですね。
===wordpressのインストール (4)===
また,ちょっと進展です。
VNCでルート接続すると,デフォルトのブラウザ chromium が
立ち上がらないという不具合がありました。
もしやと思い,
apt-get remove chromium-browser
apt-get autoremove
で,一度削除してみました。
すると,chromiumからブラウザがWebというのにかわりました。
こちらの方が,軽いようで,すぐ,立ち上がるようです。
これで,再インストールすれば,立ち上がるようになる気が
しますが,このままにしておきます。
===wordpressのインストール (3)===
ちょっとだけ進展。
いままでは,「ssh」 の接続も 「ftp」の接続も
root ユーザーで接続できるようにしてました。
安全上はまずいのですが,ファイルの編集等,vncの
GUIで行うので,root でないと,書き換え,ブート等の操作
が面倒になります。
今回の再設定にあたっても,root でログインできるように
あれこれやりましたが,やっと今日,ssh,ftp とも可能
になりました。
その覚え書きです。
=====ssh====
次のファイル
/etc/ssh/sshd_config
に
PermitRootLogin yes
を書き加える
===vsftpd===
①ファイルの記述変更
次のファイル
/etc/vsftpd.conf
に次の記述を追加
userlist_enable=YES
userlist_deny=NO
userlist_file=/etc/vsftpd.user_list
②次のファイルがないので作成
vsftpd.user_list
このファイルに root と pi
のユーザー名を記述
③/etc/ftpuser
rootを#でコメントアウト
この設定でOKとなりました。
ただ依然として,vncでアクセス後,デフォルトのブラウザで
ネット接続ができません。
後からインストールしたファイヤーフォックスではできました。
この原因は,私の能力を超えてます。
===wordpressのインストール (2)===
細々と運用していたRasbery Piのサーバーですが,不具合
がでたので,再設定しようと思いやり始まりましたが,ちょっと
中断でしょうか。
しばらくいじらない間に環境が多きく変わってしまいました。
今までは,先達のHPを参考に進めてきましたが,情報があ
りません。
rasupubery Pi →→ OSのバージョンが上がってる。
php5 →→ インストールできない。PHP7.0に
Mysql →→ MariaDB に変わってるる
ということで,いつもの通り,
OSのインストール
↓
sshのスタート
↓
VNCのインストール
ここまではすんなりでしたが,その先のPHP,Mysqlで,
大躓きです。
情報がでるのをまつようでしょうかね。
