明けましておめでとうございます。
新しい年の始まりです。
昨年中は,HPへの訪問,ありがとうございます。
たいした中身はありませんが,時々,訪問してくださるとうれしいです。
今年もよろしくお願いいたします。

mabo個人のサイトです。いろんなことを日記風に書いてます。場合によっては,間違った記載もあるということをご承知おきください。表題をクリックして,個別のページの最下部からコメントをお願いします。
仕事がらみのお手伝いの関係で,HPをあれこれいじってます。その関係で,perl のプログラムをいじりは
じめました。が,これが一筋縄ではいきません。
プログラムを書く。
↓
サーバーにアップロードする。
↓
ブラウザからアップロードファイルにアクセスして確認
を繰り返して,動作の確認をしてますが,結構時間がかかります。
一番こまるのは,同じプログラムを書いたを別名のファイルでアップロードしても,片方は動くが,片方は動
かないというようなことが起こります。下記のスクリプトは,htmlファイルを開いて,表示するという簡単な
なものです。
#!/usr/bin/perl
#文字/画像の表示
print "Content-type: text/html\n\n";
open (IN,"test2.html");
my @tmp=<IN>;
close (IN); #ファイルハンドルを閉じる
print @tmp;
exit;このスクリプトを書き込んだ,app3.cgi は,

のように,うまく動きました。
しかし,同じスクリプトを書き込んだ test.cgi は

見事に,イターナルサーバーエラー500になってしまいました。
うまくいかない原因は,改行コードが違う,書き込んだ文字コードが違う,というようなことがいわれている
ようですが,やり方が悪いのか,これらを変更してもうまくいきません。もしかして,何度かファイル名で
エラーを起こしてしまうとサーバー側,ロックをかっけてしまうのあかなあ,と思えるくらうごきませんでし
た。動かない原因は謎です。ただ,思い当たるのは,app3.cgi のスクリプトは,動いていたスクリプトの中
身を削除して下記加えたもので,test.cgiは,テラパッドで新規にテキストファイルを作成して書き込み,
拡張子を変更したものです。もしかして,このあたりにも原因があるのかもしれませんね。
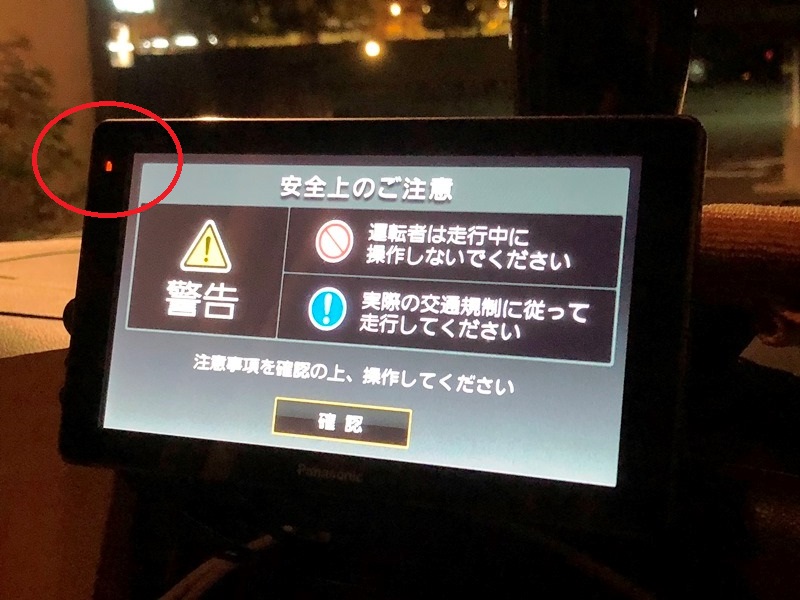
電池が届きました。

ピック状のもので隙間をあけて,へら状の棒でこじ開けました。マイナスドライバーでもいいのですが,いた
めそうなので専用のへら購入しました。

写真赤丸がコネクターなので,ここを外して,バッテリーの線を途中で切断して,このコネクタと付け替えます。

念のため,閉じる前に,充電をしてみますと,赤いLEDがつきますので,大丈夫なようです。
それほど難しくはありませんでしたが,から割したものを戻すとき,コネクター側の爪を先にいれてない
と,うまくはまらないようで,ここだけ,やり直しました。動作も問題ないようですが,一晩充電しま
す。
ついていた物と,新しい物の規格を比べてみると微妙にちがうようで,新しい物の方は,電圧はたかいのです
が,容量はわずかにちいさいようです。
長年便利に使ってるナビの電池が大分前からへたってきました。その影響で,しばらく前に一度だけですが,
再起動を繰り返す症状に見舞われました。そのときは,急遽,電灯線より一晩充電することで,なんとかもち
なおしました。それ以来,満充電になると消えるはずのLEDがつきっぱなしになりました。

幸い,満充電にはならないものの,再起動を繰り返す症状はでていません。ただ,いつ同じ症状がでてもおか
しくありません。また,部品等については,オリジナルの交換用リチューム電池は,廃盤になっており,後継
種を使うようなのですが,時間の経過とともに,後継種も廃盤にならないとも限らないで思い切って交換する
ことにいたしました。という訳で,楽天に電池の注文中です。

ちなみにオリジナルで廃盤になったものは,N4HUGNB00002 という型番のもので,N4HUGNB00006 と
はコネクタの形状が変更になっているようで,前のものとコネクターを交換する必要があるようです。
Paypalの返金には,手数料がかかるのでは,とのご指摘を受けました。私自身よくわからなかったのです
が,今日明細が確認できました。
12月 PAYPAL*ALIPAY EUR 1,685円
1月 PAYPAL*ALIPAY EUR -1,685円
と確認ができ,手数料はかからないみたいです。クレジット会社の明細なので,おもしろいですね,
払い込みでなくて,戻る代金は,「-」表記なんですね。PAYPALは,クレジット経由なので,こうな
でしょうが,もしかして,直接銀行振り込み等だと間違いなく手数料が発生するんでしょうね。
今朝起きたら,電気ポットのスイッチが入らなくなっていたそうです。
原因は,多分,温度ヒューズだろうと検討をつけて,分解しました。
底のゴムを外すと,日本の特殊ネジがでてきました。ネットで調べたら,「ピン6ロブ」というよう名称のもの
で,トルクスの中心にピンがある形状のものでした。
以前に購入した,特殊ネジビットのセットに入っていましたので,それを使って分解しました。
底にあったこのネジの2本を外して,内側を引き抜くようにすると,配線等がでてきました。
テスターで当たってみると,下記の温度ヒューズの赤の方の抵抗がが0オームでなくて,大きいようです。
原因はこれだろうと思い,早速部品の注文をしました。最初見つけた物は,2個入りのセットの最低購入数
が5袋ということで,びっくりしましたが,2個入りのものを見つけました。交換してみないと分からない
のですが,原因は,多分,この温度ヒューズでしょうね。
PAYPALから,下記の題名のメールとどきました。
件名 AliExpressから返金を受け取りました
本文
こんにちは、〇〇 〇〇様
AliExpressが¥1,685 JPYの返金を実行しました
資金はお客さまのVISA x-****に返金されました。返金内容が取引明細書に表示されるまで数日かかる場合
がありますので、何卒ご了承ください。
返金内容
取引ID
48613976FM379014T 取引日
2024年11月27日 14:42:42 CET
合計購入金額
¥1,685 JPY
返金額
¥1,685 JPY
返金元
AliExpress
ということで,問題なく返品の処理がすんで,返金まで,されたようです。マイページには,
下記のように,処理が済んだ記載がありました。
アリエクスプレスから,返品処理の連絡がきてから,一日おいて,佐川急便が集荷にきました。アリエクスプ
レスからの連絡では,送られてきたコードを佐川急便の運転手さん?に話してください,みたいな記述があり
ましたが,無くてもいいようで,受けとったお客様控えには,きちんと,受け取りコードが,記載されてい
ました。送り先を見ると,千葉県のようで,アリエクスプレスの日本出張所なのでしょうかね。一端ここに集
めて,まとめて,本国におくるのでしょうかね。一個だけ本国に送るとなると結構な輸送費かかるのでしょう
ね。
集荷にあたって,いつ取りにくるかわからなかったので,担当の佐川急便の営業所に連絡をして,返品処理中
で,集荷はいつになるかと問い合わせました。自分の住所と名前を知らせると,すぐに集荷日についてしらべ
てくれました。
ちなみに,アリエクスプレスから届いたメールですが,英語でした。ラベルをダウンロードしろと書いてあ
ようですが,リンクをクリックしても,ダウンロード先にはいけませんでした。
Waiting for your return
Hi WATASINO SEIMEI,
Your disputed order 1108872314456733 for 1500mAh Battery For Panasonic VSB0526
HX-A100 HX-A1M HX-A100-H HX-A500 HX-A500-D HX-A500-H has been resolved and we’ve
provided a free return label download label to help you out. Please download the form and return
your item(s) before 2024-12-2. If you have any questions, or you’re not sure what to do next, you
can click here to find out more information.
View details
Please note: If you can not return your items before the deadline, your free return
request may be cancelled.
Order details
Placed on 11 09,2024, 17:21
Shop1103618221 Store
パナソニック用バッテリー,1500mAh,vsb0…
¥ 1,410 x1
Order ID 1108872314446733
Order total 1,685円
View details
Ship to
WATASINO JYUUSYO
Payment method
WALLET_PAYPAL_CHECKOUT
下記は,私のアリのマイページに記された,返品に関する情報です。